Webflow là một công cụ mạnh mẽ dùng để thiết kế trang web mà không cần kiến thức về lập trình. Nó cho phép bạn tạo ra những trang web độc đáo và đẹp mắt với rất nhiều tính năng, bao gồm cả hiệu ứng động. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo hiệu ứng động trên trang web bằng Webflow và giới thiệu các dịch vụ top để tối ưu hóa trang web của bạn.
Giới thiệu về hiệu ứng động trên trang website

Hiệu ứng động là một phần quan trọng trong thiết kế trang web hiện đại. Nó giúp trang web trở nên sinh động và thu hút khách hàng. Tuy nhiên, tạo hiệu ứng động trên trang web có thểlà một thách thức đối với những người không có kinh nghiệm về lập trình hoặc thiết kế web. May mắn thay, với Webflow, việc tạo hiệu ứng động trên trang web trở nên dễ dàng hơn bao giờ hết.
Webflow cung cấp cho người dùng nhiều công cụ khác nhau để tạo hiệu ứng động trên trang web, bao gồm các tính năng như hover effects, scroll effects, interactions và animations. Với các công cụ này, bạn có thể tạo ra các hiệu ứng động đẹp mắt và thu hút khách hàng, giúp trang web của bạn nổi bật hơn so với các trang web khác.
→ Visit website: www.Webflow.com
Cách tạo hiệu ứng động bằng Webflow

Bước 1: Chuẩn bị dự án
Trước khi bắt đầu, hãy tạo một dự án mới trong Webflow và thiết kế giao diện trang web của bạn theo ý muốn. Xác định các phần hoặc yếu tố mà bạn muốn áp dụng hiệu ứng động.
Bước 2: Sử dụng Interactions trong Webflow
Webflow cung cấp một tính năng mạnh mẽ gọi là Interactions, cho phép bạn tạo hiệu ứng động một cách dễ dàng. Bạn có thể áp dụng Interactions cho các phần tử HTML như button, hình ảnh, menu, và nhiều hơn nữa.
Webflow cung cấp nhiều tùy chỉnh để bạn điều chỉnh hiệu ứng một cách chi tiết. Bạn có thể điều chỉnh tốc độ, độ trễ, thứ tự hoặc áp dụng các hiệu ứng CSS tùy chỉnh cho các phần tử.
1. Tạo hiệu ứng Hover effects

Hover effects là một tính năng rất phổ biến trong thiết kế web, cho phép bạn thêm hiệu ứng động vào các phần tử trên trang web khi người dùng di chuột qua chúng. Với Webflow, bạn có thể dễ dàng tạo hover effects cho bất kỳ phần tử trên trang web của mình bằng cách sử dụng tính năng hover của Webflow.
Để tạo hover effects, bạn cần chọn phần tử mà bạn muốn thêm hiệu ứng và chọn tab “Hover” trong phần “Style” của Webflow. Tại đây, bạn có thể tùy chỉnh các thuộc tính của phần tử khi rê chuột qua nó, bao gồm màu sắc, kích thước và độ mờ.
2. Tạo hiệu ứng Scroll effects

Scroll effects là một tính năng mạnh mẽ của Webflow, cho phép bạn tạo hiệu ứng động khi người dùng cuộn trang web của bạn. Với tính năng này, bạn có thể tạo ra các hiệu ứng động độc đáo và thu hút khách hàng, giúp trang web của bạn trở nên nổi bật hơn.
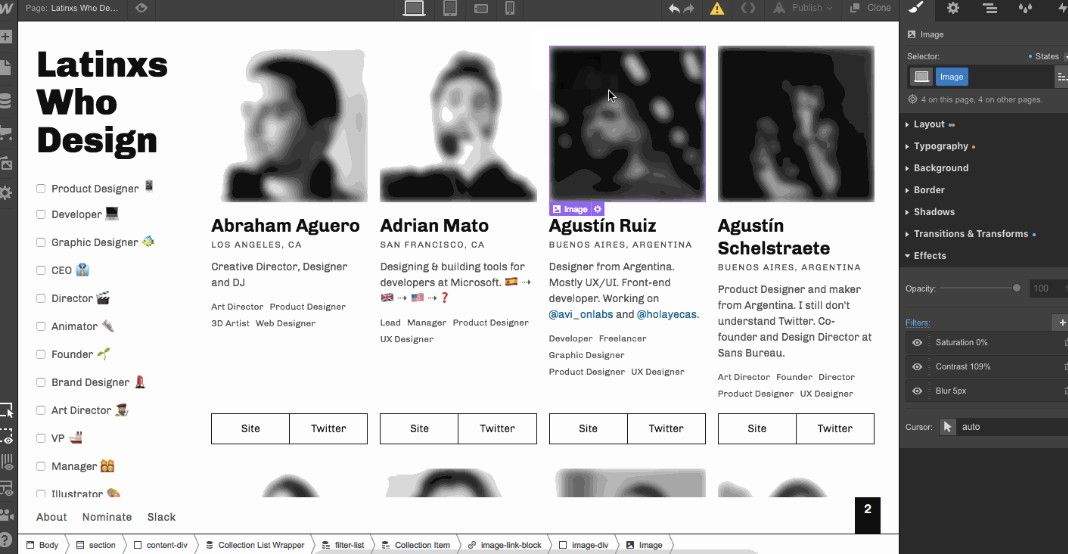
Để tạo scroll effects, bạn cần chọn phần tử mà bạn muốn thêm hiệu ứng và chọn tab “Scroll” trong phần “Interactions” của Webflow. Tại đây, bạn có thể tùy chỉnh các thuộc tính của phần tử khi người dùng cuộn trang web, bao gồm kích thước, độ mờ và độ trôi chuyển.
3. Tạo hiệu ứng Interactions

Interactions là một tính năng mạnh mẽ của Webflow, cho phép bạn tạo hiệu ứng động khi người dùng tương tác với trang web của bạn. Với tính năng này, bạn có thể tạo ra các hiệu ứng động độc đáo và thu hút khách hàng, giúp trang web của bạn trở nên nổi bật hơn.
Để tạo interactions, bạn cần chọn phần tử mà bạn muốn thêm hiệu ứng và chọn tab “Interactions” trong phần “Style” của Webflow. Tại đây, bạn có thể tạo các hiệu ứng động khi người dùng tương tác với phần tử này, bao gồm độ mờ, độtrôi chuyển, kích thước và màu sắc.
4. Tạo hiệu ứng Animations

Animations là tính năng cuối cùng của Webflow cho phép bạn tạo các hiệu ứng động trên trang web của mình. Với tính năng này, bạn có thể tạo ra các hiệu ứng động đẹp mắt và thu hút khách hàng, giúp trang web của bạn trở nên nổi bật hơn.
Để tạo animations, bạn cần chọn phần tử mà bạn muốn thêm hiệu ứng và chọn tab “Animation” trong phần “Interactions” của Webflow. Tại đây, bạn có thể tạo các hiệu ứng động bằng cách sử dụng các keyframe, easing và các thuộc tính khác để tạo ra các hiệu ứng động đẹp mắt trên trang web của bạn.
5. Tạo hiệu ứng Click

Hiệu ứng Click cho phép bạn tạo hiệu ứng khi người dùng nhấp chuột vào các phần tử. Bạn có thể sử dụng Interactions để thay đổi trạng thái của các phần tử hoặc thực hiện hành động nhất định khi click.
Các dịch vụ top để tối ưu hóa trang web của bạn
Google Analytics là một dịch vụ miễn phí của Google giúp bạn theo dõi lưu lượng truy cập và hoạt động trên trang web của bạn. Nó cung cấp cho bạn thông tin cần thiết để tối ưu hóa trang web của bạn, bao gồm số lượng truy cập, nguồn lưu lượng, thời gian truy cập và các chỉ số khác.
2. Hotjar
Hotjar là một dịch vụ đầy đủ tính năng giúp bạn hiểu rõ hơn về hành vi của người dùng trên trang web của bạn. Nó cho phép bạn theo dõi các cuộc trò chuyện trực tiếp với khách hàng, phân tích lưu lượng truy cập và hoạt động trên trang web của bạn, và cung cấp cho bạn thông tin cần thiết để tối ưu hóa trang web của bạn.
3. SEMrush
SEMrush là một công cụ tối ưu hóa công cụ tìm kiếm (SEO) và quảng cáo trả tiền (PPC) hàng đầu, giúp bạn tìm kiếm từ khóa, phân tích cạnh tranh và tối ưu hóa trang web của bạn. Nó cũng cung cấp cho bạn thông tin về những gì đang hoạt động trên trang web của bạn và đưa ra các đề xuất tối ưu hóa để cải thiện hiệu suất của trang web của bạn.
4. Ahrefs
Ahrefs là một công cụ SEO hàng đầu, cho phép bạn tìm kiếm từ khóa, phân tích cạnh tranh và tối ưu hóa trang web của bạn. Nó cũng cung cấp cho bạn thông tin chi tiết về các liên kết đến trang web của bạn và đưa ra các đề xuất tối ưu hóa để cải thiện hiệu suất của trang web của bạn.
5. Yoast SEO
Yoast SEO là một plugin WordPress phổ biến, giúp bạn tối ưu hóa trang web của một cách dễ dàng. Nó cung cấp cho bạn các công cụ để tối ưu hóa các bài viết và trang web của bạn cho các công cụ tìm kiếm, bao gồm việc tối ưu hóa từ khóa, mô tả meta và các tiêu đề trang web. Nó cũng cung cấp cho bạn các đề xuất để cải thiện hiệu suất của trang web của bạn.
→ Xem bài viết: Hướng dẫn chi tiết SEMrush: Phân tích từ khóa, theo dõi cạnh tranh và tối ưu SEO
Câu hỏi thường gặp
1. Tôi cần phải có kiến thức về lập trình để tạo hiệu ứng động trên trang web bằng Webflow không?
Không, bạn không cần có kiến thức về lập trình để tạo hiệu ứng động trên trang web bằng Webflow. Webflow cho phép bạn thiết kế trang web một cách dễ dàng và tạo hiệu ứng động bằng các công cụ có sẵn, không yêu cầu kỹ năng lập trình.
2. Có những hiệu ứng động nào tôi có thể tạo trên trang web của mình bằng Webflow?
Có rất nhiều loại hiệu ứng động bạn có thể tạo trên trang web của mình bằng Webflow, bao gồm hover effects, scroll effects, interactions và animations. Bạn có thể sử dụng các tính năng này để tạo ra các hiệu ứng động đẹp mắt và thu hút khách hàng.
3. Tôi có thể tối ưu hóa trang web của mình như thế nào để tăng cường hiệu suất?
Bạn có thể tối ưu hóa trang web của mình bằng cách sử dụng các công cụ tối ưu hóa công cụ tìm kiếm (SEO) và quảng cáo trả tiền (PPC) như Google Analytics, Hotjar, SEMrush, Ahrefs và Yoast SEO. Các công cụ này cung cấp cho bạn thông tin về lưu lượng truy cập và hoạt động trên trang web của bạn và đưa ra các đề xuất tốiưu hóa để cải thiện hiệu suất của trang web của bạn.
4. Tôi có thể sử dụng Webflow để thiết kế trang web thương mại điện tử không?
Có, bạn có thể sử dụng Webflow để thiết kế trang web thương mại điện tử. Webflow cung cấp cho bạn các tính năng để tạo ra các trang sản phẩm, giỏ hàng và thanh toán. Bạn có thể sử dụng các tính năng này để thiết kế trang web thương mại điện tử đẹp mắt và dễ sử dụng cho khách hàng của bạn.
5. Tôi có thể tạo ra các trang web độc đáo và đẹp mắt với Webflow không?
Có, Webflow cho phép bạn tạo ra các trang web độc đáo và đẹp mắt một cách dễ dàng. Nó cung cấp cho bạn các công cụ để thiết kế trang web và tạo hiệu ứng động một cách linh hoạt. Bạn có thể sử dụng các côngcụ này để tạo ra các trang web đẹp mắt và độc đáo, phù hợp với nhu cầu của khách hàng của bạn.
Kết luận
Tạo hiệu ứng động trên trang web là một phần quan trọng trong thiết kế trang web hiện đại. Với Webflow, bạn có thể dễ dàng tạo hiệu ứng động trên trang web của mình một cách nhanh chóng và dễ dàng. Bằng cách sử dụng các tính năng như hover effects, scroll effects, interactions và animations của Webflow, bạn có thể tạo ra các hiệu ứng động đẹp mắt và thu hút khách hàng.
Ngoài ra, để tối ưu hóa trang web của bạn, bạn có thể sử dụng các công cụ tối ưu hóa công cụ tìm kiếm (SEO) và quảng cáo trả tiền (PPC) như Google Analytics, Hotjar, SEMrush, Ahrefs và Yoast SEO. Các công cụ này cung cấp cho bạn thôngtin về hoạt động trên trang web của bạn và đưa ra các đề xuất tối ưu hóa để cải thiện hiệu suất của trang web.
Cuối cùng, Webflow cũng cho phép bạn tạo trang web thương mại điện tử và thiết kế các trang web độc đáo và đẹp mắt. Với các tính năng và công cụ dễ sử dụng của nó, bạn có thể tạo ra các trang web chuyên nghiệp và thu hút khách hàng để nâng cao doanh thu và tăng cường hiệu quả kinh doanh.
Tóm lại, Webflow là một công cụ thiết kế trang web mạnh mẽ và đa dụng, cung cấp cho bạn các tính năng để tạo hiệu ứng động, tối ưu hóa trang web và thiết kế các trang web độc đáo và đẹp mắt. Nếu bạn đang tìm kiếm một phương tiện để thiết kế trang web chuyên nghiệp và hiệu quả, hãyxem xét sử dụng Webflow.








![Hướng dẫn sàn Binance - Đăng ký, Xác minh danh tính, Giao dịch trên sàn Binance 14 Hướng dẫn sàn Binance [month]/[year] - Đăng ký/Xác minh danh tính/Giao dịch trên sàn Binance](https://sangiasale.com/wp-content/uploads/2020/11/Huong-dan-san-Binance-San-Gia-Sale-e1630394345756.jpg)




